
The Interactor engine is no stranger to connectors that can be used to pass custom variables to external resources, like Zapier or Google Tag Manager, or using any other webhook thanks to the Custom Webhook Connector. But what about passing those variables to something that can then be used or tracked back on your own website, regardless of where the initial data was fetched?
This is what we’ve set out to achieve with the Cookies Connector. Using this connector you can define Interactor Variables using Dynamic Tags to save that dynamic data into cookies.
Once toggled on in the Gloo Settings Dashboard, finding Interactor is easy. Just click on the Gloo icon to the top left of the Elementor Editor. With that done, you’ll be able to add an item under the Cookies sub-menu. Within any subsequent item, you will find three setting fields.
In the Cookies ID field, you can specify the name under which the new cookie will be saved. You can use our Cookies Dynamic Tag to dynamically fetch cookies that way as well.
You can then select between three kinds of Cookies to save the variables to:
This option utilizes the new storage API in HTML 5, which offers more space than other options, but has limited support as it’s available only for those devices which support HTML 5.
Regular old cookie data we’re all used to.
Session data gets deleted once the User closes their browser.
In the Variables field you’ll be able to set which variables are to be saved into cookies. You’ll need to define these variables in the section of the same name in the Interactor menu.
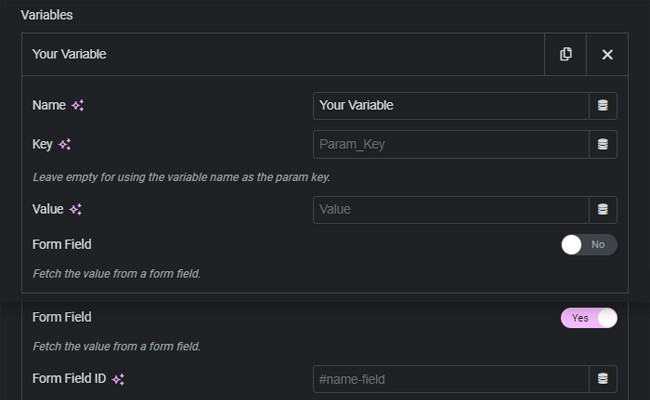
Interactor lets us define Variables with any kind of Dynamic Name and Values. This is where we define what gets passed to the Cookies Connector.

Variables can be named with the Name field (this is just for ease of remembering and labeling, as it won’t feature in the actual code that’s being passed through connectors)
The Key field represents the actual name of the variable in the code. This is the key that will be passed as the name of the variable in the code.
The Value is, as the name says, the actual value that will be passed along the Key to define the variable value. This can be a manual input, a dynamic tag, or can even be fetched from the contents of a form field. If we’re looking to do the latter, just toggle on Form Field and paste the Form Field ID in the field that gets unlocked by toggling on the feature.
More information on how to find Elementor Form Field IDs can be found in the Fetching Form Field Values with Interactor tutorial.
The Variables Section allows you to catch any data you want, dynamically. Set any amount of these variables and then select them in the settings field for the Cookies Connector.
We can use this to save, for example, UTMs on an user’s first visit and then keep tracking the same user as they navigate around the website, without losing the UTM, by saving it in a cookie with the Connector.
This essentially means that any and all data that would be lost once an user visits a new page can now follow the user around and be used on any other page they may visit, pre-populating forms, showing different elements according to cookie data, and anything your imagination comes up with.
Paired with the Cookies Dynamic Tag and the Save Cookies Form Action, you will never miss any important data and track, measure, and customize to your heart’s content.
Disclaimer: Gloo (the company) will not gather, store, or otherwise be able to access any personal information passed through Interactor. Remember to update your own privacy policy to reflect the usage of the data and the source of said data, according to the laws of your region. The Cookies Connector, Save Cookies Form Action, Cookies Dynamic Tag or any other Gloo feature are not tools that can be used to exploit or otherwise eschew data protection laws.

Looking for a lifetime deal?