
Image Upload UI

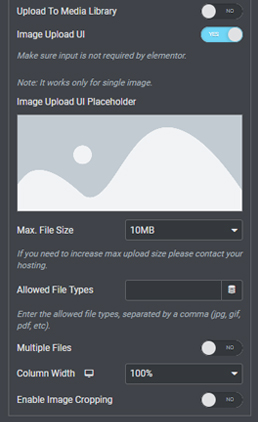
Replace the default “Choose File” Elementor button with a modern UI.
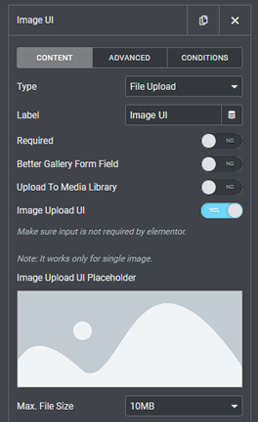
Add a new form - choose file upload form field - toggle on enable Image upload ui
Works hand-in-hand with the image cropping ui
To get the UI on your File Upload field looking like ours here on the left, toggle on Image Upload UI in the field options.
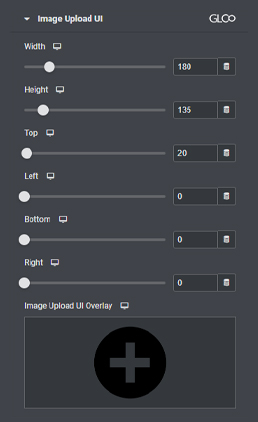
CUSTOMIZE THE PLACEHOLDER AND PREVIEW TO YOUR LIKING
By itself, the Image Upload UI is already an improvement over the default Elementor button. But you can customize it further over in the Style tab of the form settings. You can easily change both the placeholder image, the overlay, and the positioning of the field.