
Autocomplete Address Fields

Use Autocomplete on any text form field (not just elementor forms)
Add a new form - choose your form field - select the 'Advanced' tab and toggle on the 'Autocomplete address' control
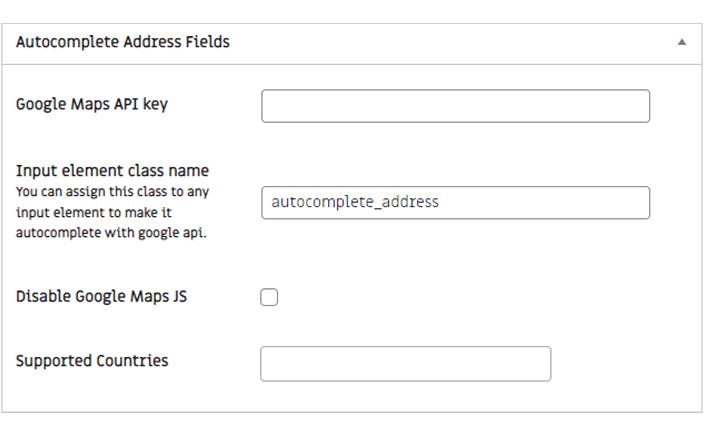
the autocomplete address field has a settings page and requires a valid google map api key.
you can get it here :
https://console.developers.google.com
if you are working with a form that is not based on elementor pro's form you can still use this feature
in the settings page, use the 'input element class name' to select what class should be used to activate the autocomplete field in your form.
Add you custom class to the form field you are using.
That's all.
Quick Tip : you can limit the countries your form field shows the location of. multiple countries may be selected. you can also select to show only regions.
Quick Tip : you can limit the countries your form field shows the location of. multiple countries may be selected. you can also select to show only regions.