
Datepicker Field

Let your users submit days, months and years with ease.
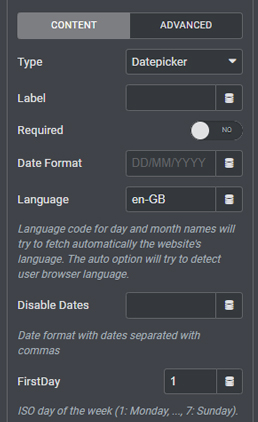
Add a new form - choose datepicker form field - customize.
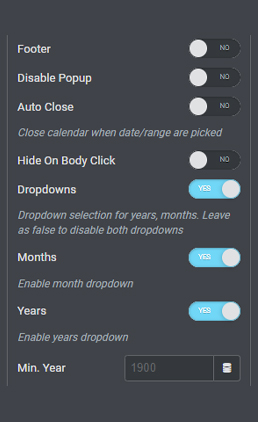
dropdown selection, disable dates, and more.
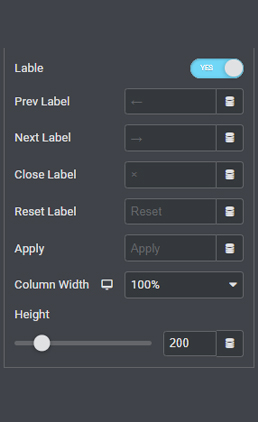
Enjoy wide customization options in this field. Disable entire dates, set the starting day of the week, select dropdown menus for either days, months, or both, set the calendar to close once the date has been chosen, and more options to get the UX right.