Repeater Field adds two Elementor Form Field Types: Repeater Start Field and Repeater End Field. This smart feature will allow you to intuitively integrate any repeater into your form. Repeater Field really brings the best to the field when used in conjunction with other Forms Extensions modules.
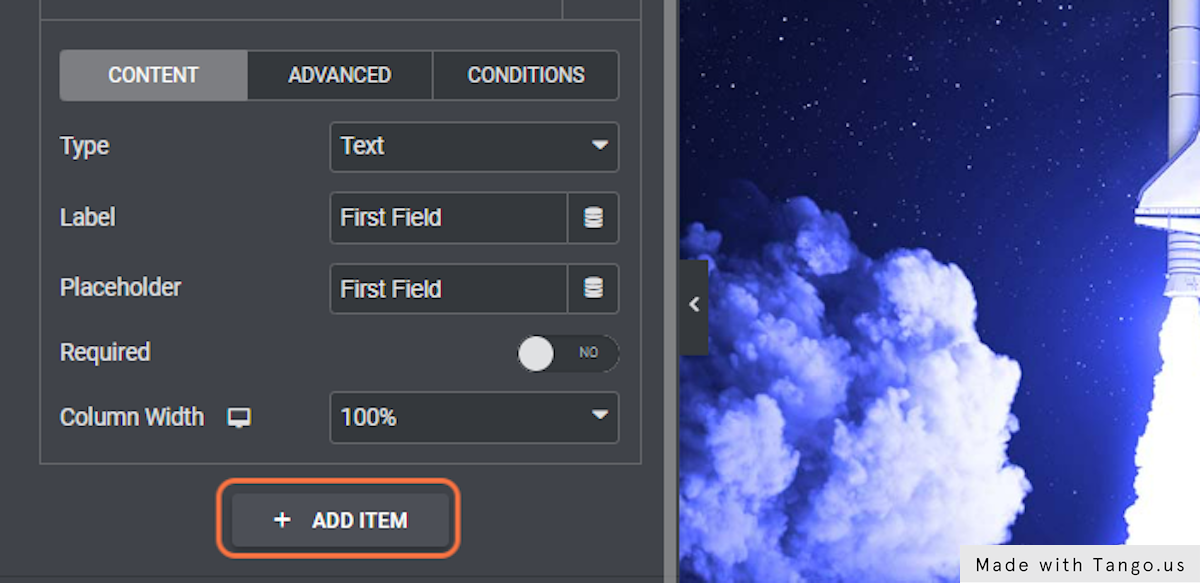
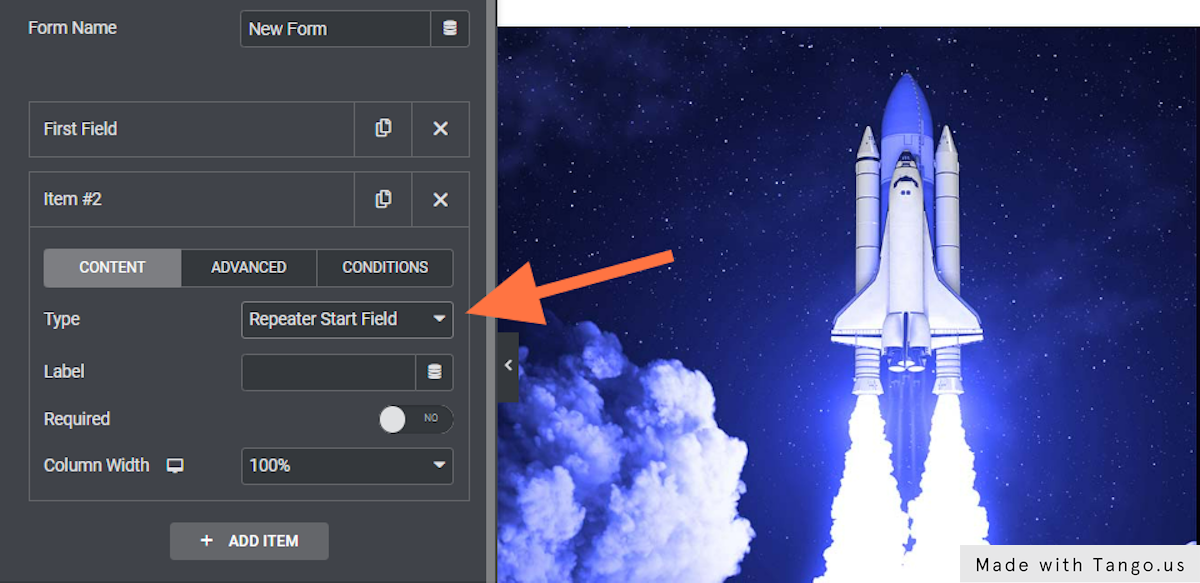
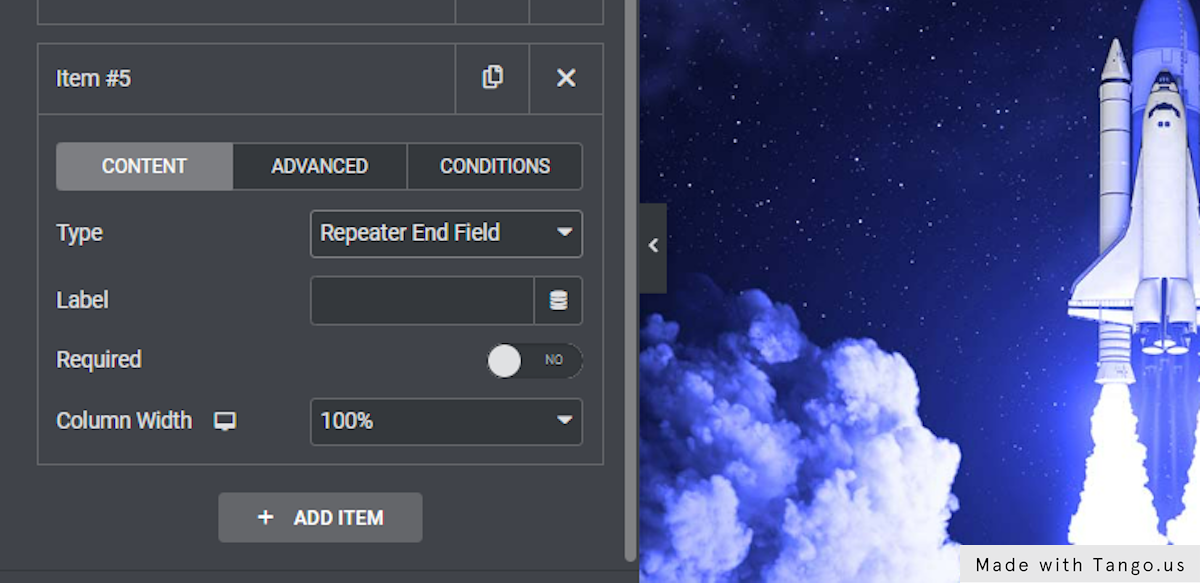
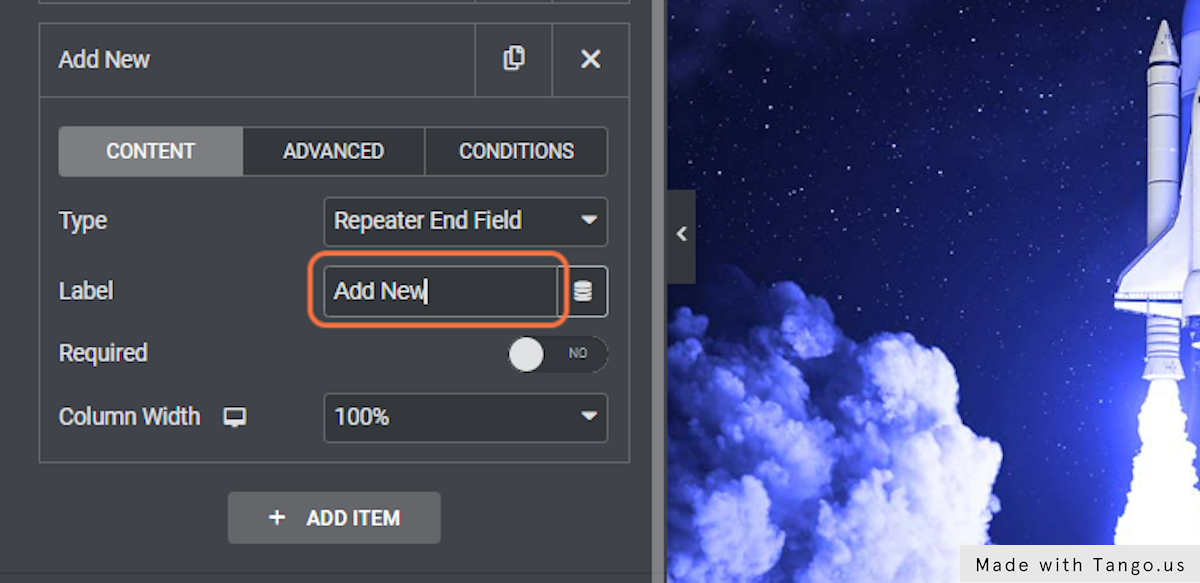
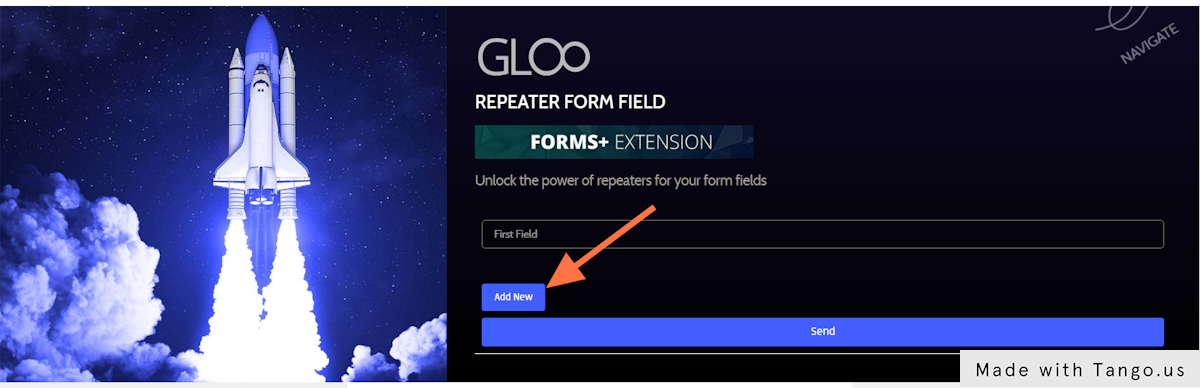
Simply set the Repeater Start Field as the Field Type of the item number you want to be the start of your repeaters, and every following item, until the Repeater End Field is selected, will become a repeatable item. This means that the user, by clicking on the New Item button generated by this feature, will be able to add all the fields between Repeater Start and Repeater End again in the Form, without limits.
When using the Elementor Webhook After Form Submit action, we can now return Repeater Field Data as Json Rows. other than the normal comma-based delimeter return option, and single Json. With each Repeater Field being sent as a separate object, the Data is much easier to handle with Webhooks.

Looking for a lifetime deal?