
The GTM DataLayer Form Action is a new Action After Submit made available by Gloo‘s Form Extensions. With two simple fields it will let you define dynamic variables and push them to your Google Tag Manager DataLayer. Using this we can measure all manners of user interaction with our Forms, adjust our strategy accordingly, or monitor the same values across multiple platforms that support Google Tag Manager DataLayer values, like Google Ads.
Using Form Actions Pro to pick this action is recommended. As soon as the GTM DataLayer Form Action is selected, we can see we have a built-in repeater which will let us add as many items to the Form Action. Each item contains three fields which will help define the actual Value that the Form Action will push to the DataLayer.
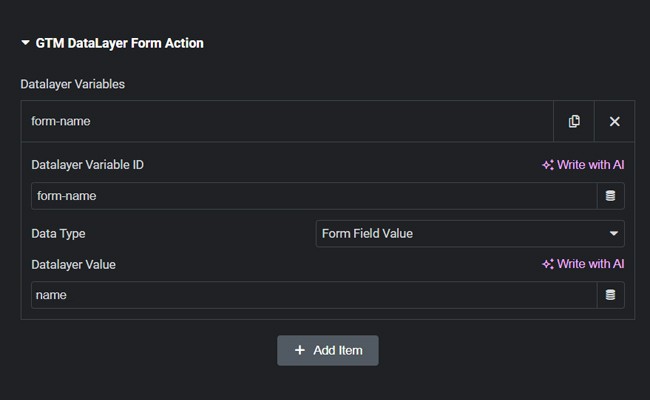
The DataLayer Variable ID defines the name in the name-value pair. Here we can define a name for the Variable Value that we will set in the following fields.
The Data Type has two options: Form Field Value and Manual Input. These choices determine the source of the DataLayer Value, and consequently, they impact how the DataLayer Value field should be configured.
Selecting this means that the DataLayer Value will be derived from the value entered by a user in a specified Form Field. In this case, you will need to specify the Form Field ID from which you wish to capture the value, as set in the Advanced Tab of the Form Field settings, and this value will then be passed to the DataLayer.
This option will let us manually input the value to be passed to the DataLayer by either writing it directly in the DataLayer Value field, or by using a Dynamic Tag.
The DataLayer Value is defined by either the value the user writes or otherwise inputs in the Form Field specified in the DataLayer Value ID, or by the manually selected Dynamic Tag or manual input in the same DataLayer Value ID field. The DataLayer Value field determines the actual value that will be passed to the DataLayer, with its name being determined by the DataLayer Variable ID field value.
For example, if we’re trying to pass the name written by the User in the Name Form Field of an Elementor Form to DataLayer, we would have the freedom to name it anything we’d like to in the DataLayer Variable ID. Let’s call it form-name for the sake of the example.
We would then select Form Field Value in the Data Type options, and paste the Form Field ID in the DataLayer Value field. Since the ID of our Name Form Field is name, we will write name.

Once the Form gets submitted, the GTM DataLayer Form Action will send the name written in the Name Form Field to the DataLayer.
No additional GTM keys or settings are necessary, provided the Google Tag Manager code is correctly implemented on your website. GTM can seamlessly work with the variables sent to the DataLayer by the GTM DataLayer Form Action.
Disclaimer: This feature does not gather or store any of the data and variables being passed to external resources. That said, Google Tag Manager, connected to a WordPress website through this feature will track the data and use it as stated in its policies. Remember to update your own privacy policy to reflect the usage of the data passed on to the external services you chose, according to the laws of your region. the GTM DataLayer Form Action is not a tool that can be used to exploit or otherwise eschew data protection laws.

Looking for a lifetime deal?