Return stored cookie data anywhere and any way you want, and use it to personalize user experience.
Cookies are extremely handy web development tools that let you save certain data snippets about a visiting user, and then use it to categorize, analyze, and segment traffic. But there’s many other uses to them.
Many times we wished for a way to seamlessly fetch and use this cookie data within Elementor, and now we can thanks to Gloo‘s Cookies Dynamic Tag.
Usages and integration with Save Cookies Form Action.
We can check what cookies a page is generating using the inspection tool on your browser, navigating to the Application tab in Chrome, and then heading to the Cookies sub-menu. We can then use the names of these cookies in the tag to return them in any Elementor widget. We can use this information, for example, to populate hidden fields within an Elementor Form and let the user submit them along with the rest of the information within the fields.
Using the Save Cookies Form Action, for example, we can save certain field data as cookies, then fetch that same data in a second form on any other page using the Cookies Dynamic Tag, populate hidden fields once again with it using the previous form’s inputs: this allows us to gather more precise data while at the same time keeping UX smooth, as users won’t have to refill information they’ve already shared.
Furthermore, we can use this to customize pages according to user selection in a previously-populated field, hide a field and showcase the saved information using Fluid Logic should the user already have submitted it, and any other application we can think of.
Settings.
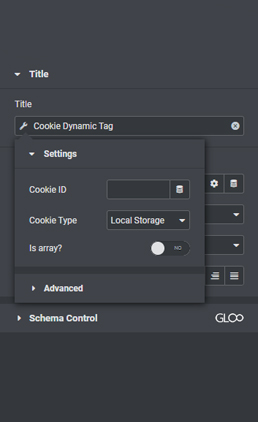
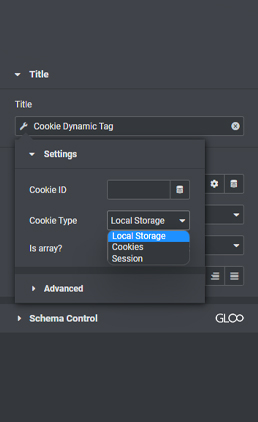
Once the tag has been selected from the Dynamic Tag menu in a widget, we will be presented with some fields we can use to customize the set-up with. In the Cookie ID field, we can specify the name of the cookie we want to return data from. In the Cookie Type drop-down menu we can then specify which type of cookie we’re trying to fetch data from:
This option utilizes the new storage API in HTML 5, which offers more space than other options, but has limited support as it’s available only for those devices which support HTML 5.
Regular old cookie data we’re all used to.
Session data gets deleted once the User closes their browser.
If we’re fetching cookies saved through the Save Cookies Form Action, we want this to match the options we chose within the action.
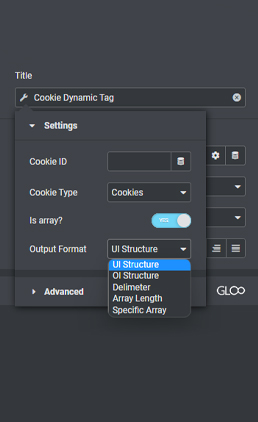
The Is Array? toggle will let us specify if the cookie contains an array of data, rather than a single snippet. In that case, we can choose to return all of the data in an UL structure, OL structure, by delimiter, Array Lenght, or even Specific Array so that we can return exactly what we need.
This is useful if, when using the Save Cookies Form Field, we saved the entire Form’s data as a single cookie, rather than specific individual fields.
Disclaimer: Remember to update your own privacy policy to reflect the usage of the data and the source of said data, like any Elementor Form you may be using this feature on, according to the laws of your region. The Save Cookies Form Action, Cookies Dynamic Tag or any other Gloo feature are not tools that can be used to exploit or otherwise eschew data protection laws.