
Range Field

Create and customize range sliders in your forms for more advanced value submission

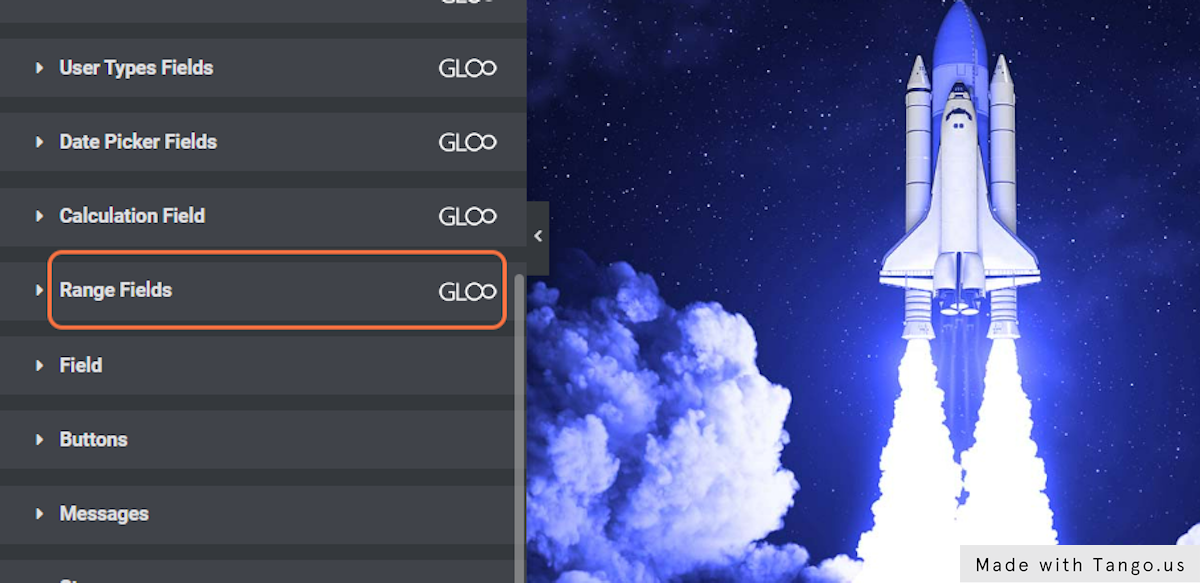
Sometimes you may want more than a select box or a drop-down menu to let your users select a number to submit, sometimes you may need an entire range of numbers to be sent through a form. This is when the Range Field comes in: select a single value or a range of values through an easy to set-up slider.
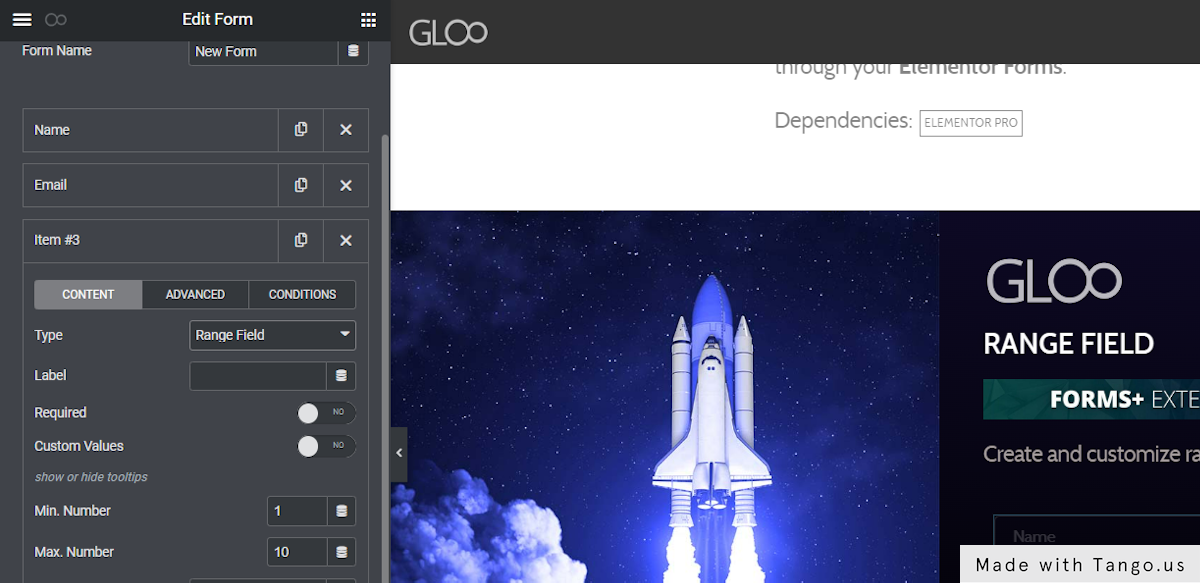
Beyond the classic Label and Required fields, the first exclusive option is the Custom Values toggle. Toggling this on will replace the next two options with a field in which you can type in your custom values, separated by a comma. All these values will then print on the slider.
With the Custom Values option toggled off, you can instead simply set a start and an end value for your slider.
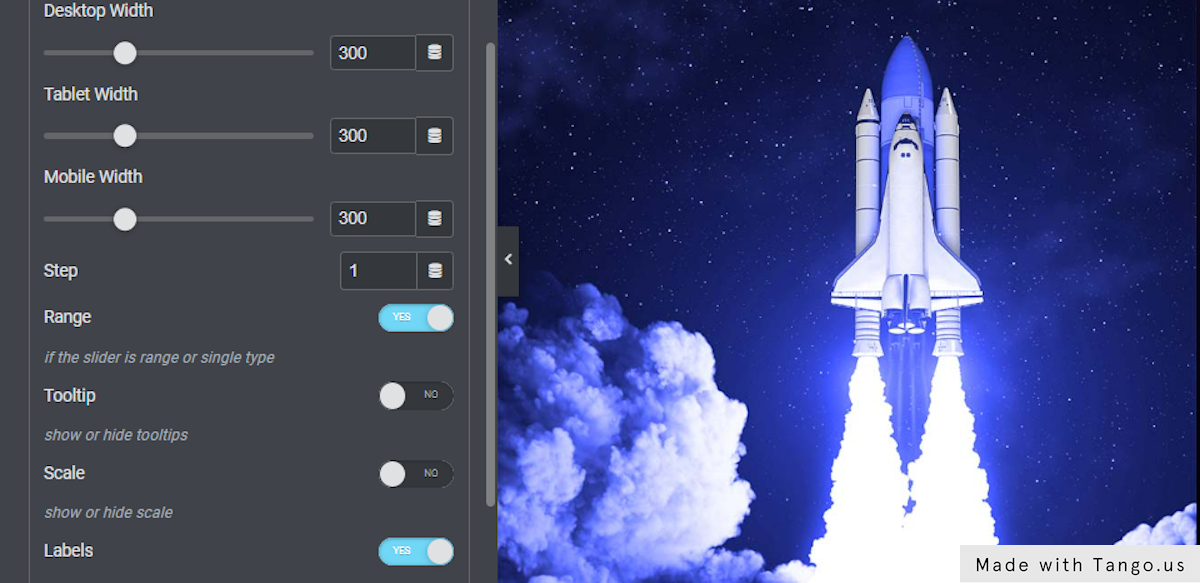
Set Initial Values lets you set the numbers that will be selected by default before the end user customizes their pick. Write a single number if the slider is a single slider, write two (separated by a comma) if it’s a range slider, as it says in the tooltip.
The Step option lets you fine-tune how many numbers to show on the slider by displaying the values in increments of the specified number.
Further options include choices on whether or not to show Scales, Tooltips, and the Labels of the values under the slider.
The Range Slider toggle changes the slider from a single selector to one with two selectors, that can be used to submit a range of numbers. (e.g. 1 to 20). This represents a simple, all-in-one solution to allow users to send complex value selections through your Elementor Forms.


Create and customize range sliders in your forms for more advanced value submission

Looking for a lifetime deal?