Explore The SCROLL
Scrolling is now a super power
The GSAP Scroll Trigger is one of the most powerful tools in web animation. It allows for seamless, visually stunning transitions that captivate audiences and help businesses stand out from the competition. With the introduction of the Gloo plugin, utilizing the GSAP Scroll Trigger is now easier than ever before.
Control is yours
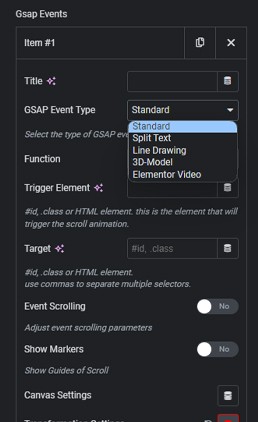
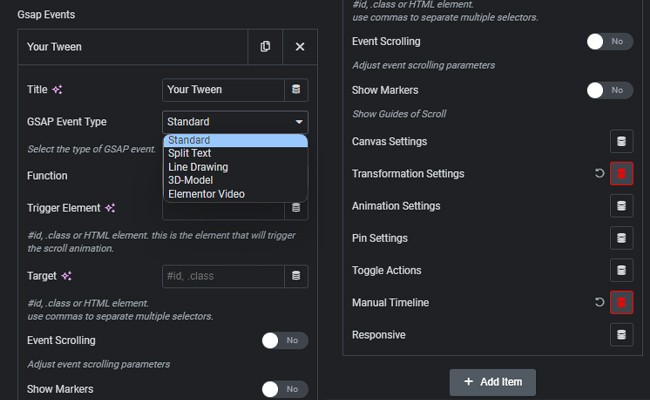
3D, Video scrolling, Split Text and SVG Drawing
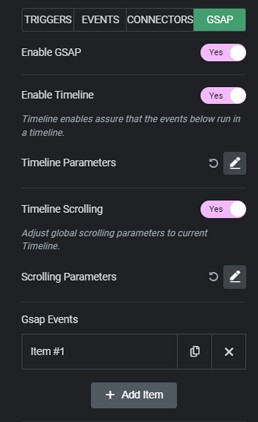
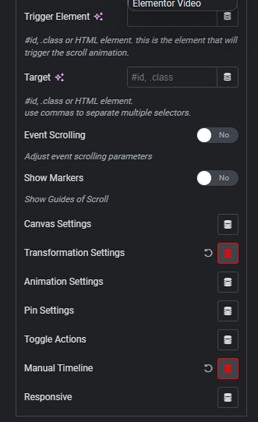
Gloo enables non-developers to take advantage of the power of Scroll Trigger without having to write any code. With just a few clicks, designers can bring their web pages to life, creating beautiful animations that will keep users engaged and coming back for more. Gloo will revolutionized the way designers and businesses approach web animation, making it more accessible and user-friendly than ever before.
Play Video
How to draw SVG strokes as you scroll with GSAP Line Drawing
Play Video
How to Animate Individual Text Letters, Words and Lines in Elementor
Play Video
Animate and stagger Elementor items at will with GSAP Scrolltrigger
Play Video
Animated 3D Models in Elementor Pages with the 3D Model Widget
Play Video
Visualize 3D space in Elementor with the Axes Helper
Play Video
How to pin elements in Elementor GSAP Animations
Play Video
Play videos by scrolling with GSAP Video Scrolling for Elementor
How to set up GSAP Scrolltrigger animations in Elementor
Play Video
How to draw SVG strokes as you scroll with GSAP Line Drawing
Play Video
How to Animate Individual Text Letters, Words and Lines in Elementor
Play Video
Animate and stagger Elementor items at will with GSAP Scrolltrigger
Play Video
Animated 3D Models in Elementor Pages with the 3D Model Widget
Play Video
Visualize 3D space in Elementor with the Axes Helper
Play Video
How to pin elements in Elementor GSAP Animations
Play Video