Click the Image Below

Current Page Title: Zapier Connector for Interactor
- scopes: Extension
- segments: Interactor
- dependencies: Zapier

The Zapier Connector allows the user to pass data from the WordPress site directly to Zapier. it allows you to pass variables into a Zapier Provided Webhook using the Variables Section. So for example you can send an e-mail to the site admin upon the click of an image, or use any of the Zapier Integrations available with the data you have collected.
The Variables Section allows you to catch any data you want dynamically (Our Special Dynamic Tags will come in handy here), and pass that data to any of the available extensions: Zapier, Custom Webhooks, or DataLayers.
Interactor lets us define Variables with any kind of Dynamic Name and Values. We can then pass these Variables through Connectors to any number of external resources for use in Data Management, Automation, Tracking, and anything else we may ever need.

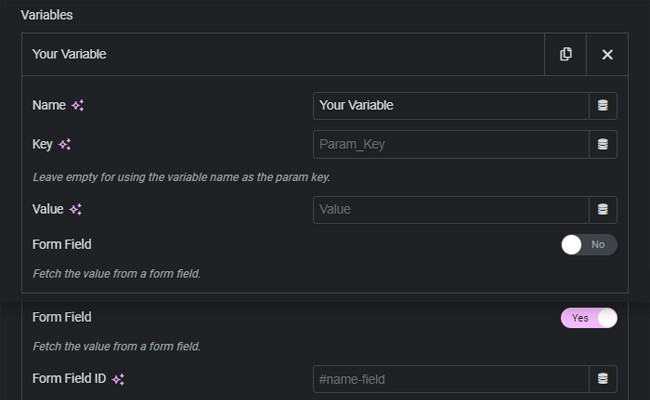
Variables can be named with the Name field (this is just for ease of remembering and labeling, as it won’t feature in the actual code that’s being passed through connectors)
The Key field represents the actual name of the variable in the code. This is the key that will be passed as the name of the variable in the code.
The Value is, as the name says, the actual value that will be passed along the Key to define the variable value. This can be a manual input, a dynamic tag, or can even be fetched from the contents of a form field. If we’re looking to do the latter, just toggle on Form Field and paste the Form Field ID in the field that gets unlocked by toggling on the feature.
More information on how to find Elementor Form Field IDs can be found in the Fetching Form Field Values with Interactor tutorial.
Check out the example at the bottom of the page, and notice how we’ve set an automation with Zapier, notifying us of certain interactions with a various host of items.
This feature is quite powerful and allows you to create automations based on user interactions.

Disclaimer: Interactor Engine connectors, with the exception of the Cookies Connector, do not gather or store any of the data and variables being passed to external resources. That said, whatever 3rd party software is connected to a WordPress website through Interactor will track the data and use it as stated in their respective privacy policies. Remember to update your own privacy policy to reflect the usage of the data passed on to the external services you chose, according to the laws of your region. Interactor is not a tool that can be used to exploit or otherwise eschew data protection laws.


Looking for a lifetime deal?