DYNAMIFY REPEATERS DATA
3rd Party Slider Widget (JetElements)

How can i use a Repeater with a Slider widget?
Simple!
Just hit dynamify and use the dynamify dynamic tags within the widget to get your repeater field.
Thats It. Simple as that.

Can i use a Repeater with a Slider widget ?
Slider, Accordion, Icon List - If the elementor widget has a repeater you can now Dynamify it. Cool, right?
* The Slider widget in elementor does not support dynamic data

I use other 3rd Party Elementor packs Like Crockblock. will their widget be supported with Dyanamify?
Nothing in life is certain - but if they use a standard elemetor widget repeater control, they should.
Advanced Carousel Widget (Jet Elements)
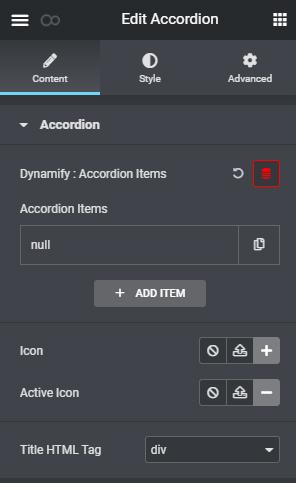
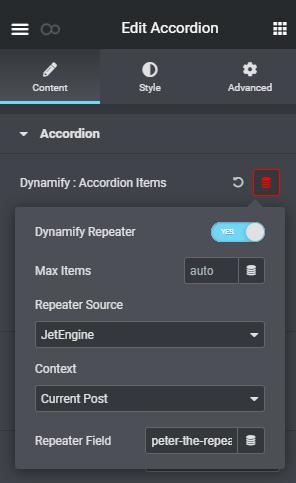
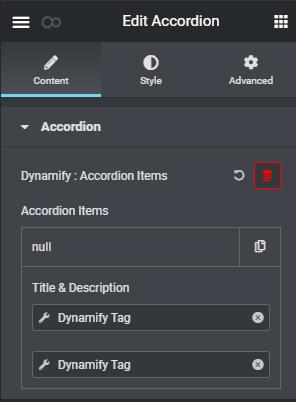
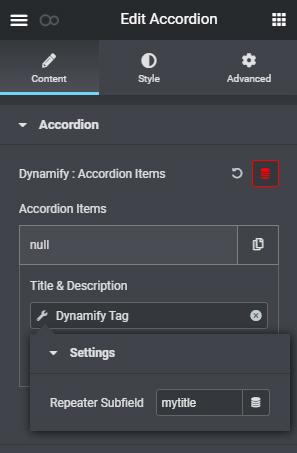
Accordion Widget
Simple!
Just hit dynamify and use the dynamify dynamic tags within the widget to get your repeater field.
Thats It. Simple as that.
Slider, Accordion, Icon List – If the elementor widget has a repeater you can now Dynamify it. Cool, right?
* The Slider widget in elementor does not support dynamic data
Nothing in life is certain – but if they use a standard elemetor widget repeater control, they should.
Tabs Widget
Simple!
Just hit dynamify and use the dynamify dynamic tags within the widget to get your repeater field.
Thats It. Simple as that.
Slider, Accordion, Icon List – If the elementor widget has a repeater you can now Dynamify it. Cool, right?
* The Slider widget in elementor does not support dynamic data
Nothing in life is certain – but if they use a standard elemetor widget repeater control, they should.
Simple!
Just hit dynamify and use the dynamify dynamic tags within the widget to get your repeater field.
Thats It. Simple as that.
Slider, Accordion, Icon List – If the elementor widget has a repeater you can now Dynamify it. Cool, right?
* The Slider widget in elementor does not support dynamic data
Nothing in life is certain – but if they use a standard elemetor widget repeater control, they should.
DYNAMIFY CUSTOM POST DATA
3rd Party Slider Widget (JetElements)