
Custom Webhook Connector allows the user to pass data from the WordPress site directly to any Custom webhook. it allows you to pass variables into your custom Webhook using the Variables Section.
The Variables section allows you to catch any Data you want Dynamically (Our Special dynamic tags will come in Handy Here), and pass that data to any of the available Extensions: Zapier, Custom Webhooks, or DataLayers.
Interactor lets us define Variables with any kind of Dynamic Name and Values. We can then pass these Variables through Connectors to any number of external resources for use in Data Management, Automation, Tracking, and anything else we may ever need.

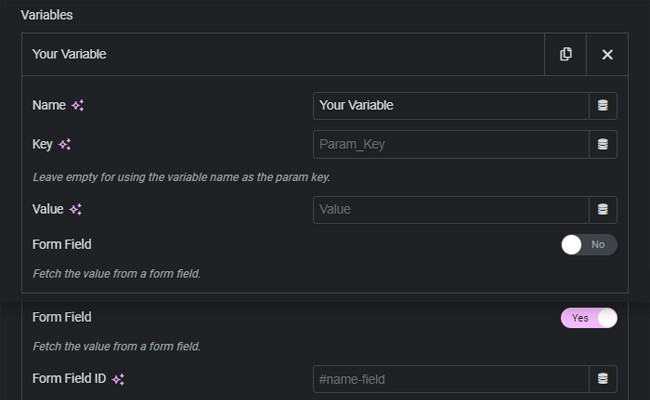
Variables can be named with the Name field (this is just for ease of remembering and labeling, as it won’t feature in the actual code that’s being passed through connectors)
The Key field represents the actual name of the variable in the code. This is the key that will be passed as the name of the variable in the code.
The Value is, as the name says, the actual value that will be passed along the Key to define the variable value. This can be a manual input, a dynamic tag, or can even be fetched from the contents of a form field. If we’re looking to do the latter, just toggle on Form Field and paste the Form Field ID in the field that gets unlocked by toggling on the feature.
More information on how to find Elementor Form Field IDs can be found in the Fetching Form Field Values with Interactor tutorial.
this feature is quite powerful and allows you to create automation based on user interactions.
Disclaimer: Interactor Engine connectors do not gather, with the exception of the Cookies Connector or store any of the data and variables being passed to external resources. That said, whatever 3rd party software is connected to a WordPress website through Interactor will track the data and use it as stated in their respective privacy policies. Remember to update your own privacy policy to reflect the usage of the data passed on to the external services you chose, according to the laws of your region. Interactor is not a tool that can be used to exploit or otherwise eschew data protection laws.

Looking for a lifetime deal?