
Image Cropping UI

Allow for cropping of images, directly by your users on the frontend.
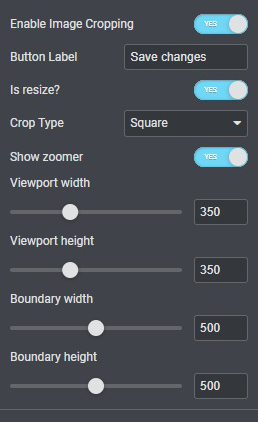
Add a new form - choose file upload form field - toggle on enable image cropping
Works best with the image upload ui enabled
To get the UI on your File Upload field looking like ours here on the left, toggle on Image Upload UI in the field options.
CUSTOMIZE VIEWPORT AND OTHER OPTIONS TO YOUR LIKING
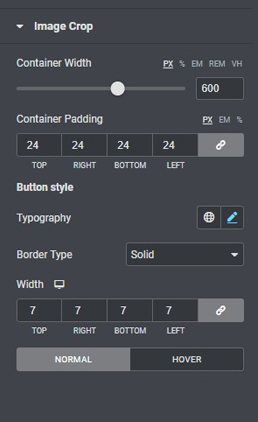
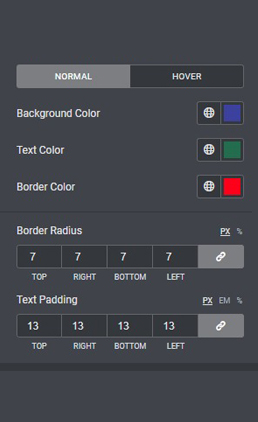
This feature comes included with extreme customization capabilities. Remember to set up the UI to your liking using the options that appear once you toggle the feature on in the field options.