
Form Field Validation

Validate user input by matching it with a RegEx.
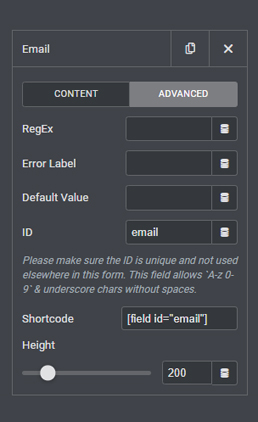
Add a new form - choose your form field - select the 'Advanced' tab and find the RegEx Field.
Type in the required regex to match the input against.
In this case, we only want to receive gmail accounts. So we write /gmail/ in the RegEx field. We can then add a custom error message for when the validation fails.