
Composer Kit Module

We call this feature the “black-box” because its immensely powerful and agile. here are a 2 small examples of what it can do
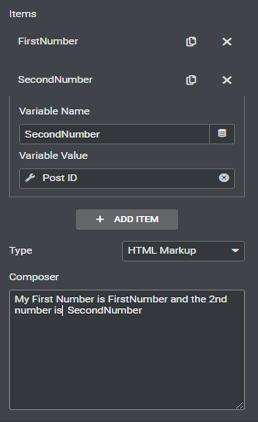
Now lets use this HTML code and place it in the composer section of the composer widget
<img decoding="async" src="wrongname.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
<svg height="300" width="300">
<circle cx="80" cy="80" r="40" fill="red" />
<circle cx="120" cy="80" r="40" fill="red" />
</svg>
Now lets use this HTML code and place it in the composer section of the composer widget

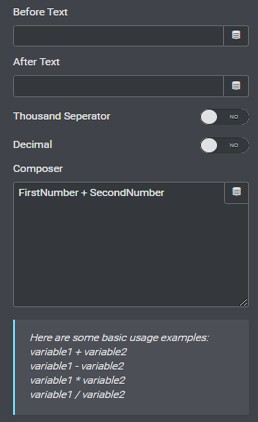
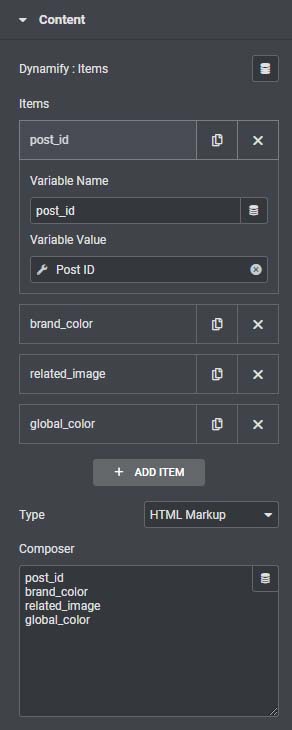
Time to add our dynamic parameters in the composer

Our code now looks like this : dynamically generated with dynamic tags
<img decoding="async" src="related_image" alt="our post id is post_id" style="width:128px;height:128px;">
<svg height="300" width="300">
<circle cx="80" cy="80" r="40" fill="brand_color" />
<circle cx="120" cy="80" r="40" fill="global_color" />
</svg>