
When you’re working with Gloo’s Frontend Post Editing you may want to prefill the information into each form field so that the user will know what they’re working with once they’re editing a post.
This means that after an user would save their changes, the form might fetch the prefilled information over the user’s input. Hitting save once again will overwrite the changes. This of course needs to be avoided as it makes frontend editing not very intuitive.
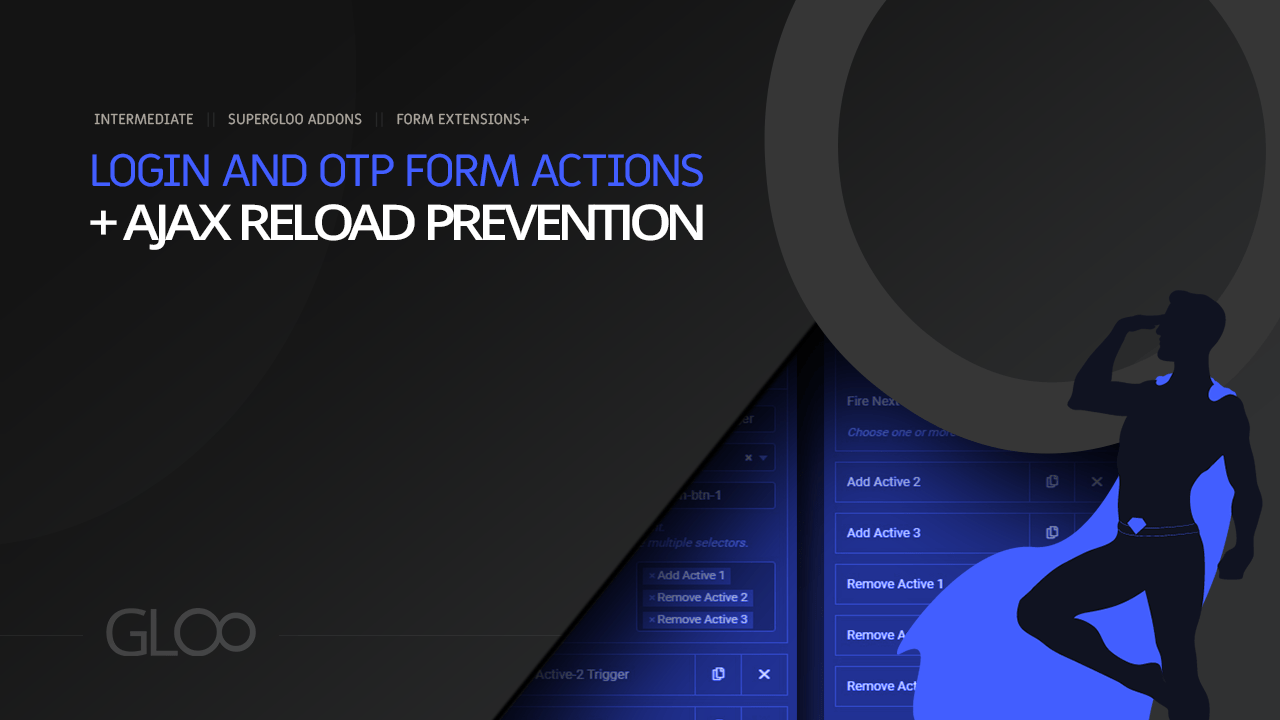
Saving edits from a form is this tricky because every time a form is submitted, Elementor defaults to refreshing the same form and repopulates it with the data from before the edits. Not anymore! simply toggle on Ajax Reload Prevention and the form will not repopulate, allowing for smooth editing by your users anywhere you’re using Gloo’s Frontend Post Editing.

Looking for a lifetime deal?