
GSAP Custom Tween allows you to freely customize your own GSAP Tween by writing your own JavaScript lines. This is an advanced feature, as such, if you haven’t already, it’s advisable to start from the other GSAP Event Types. These are:
Usually, when selecting other Event Types like the Standard Event in GSAP ScrollTrigger, Gloo writes and runs GSAP JavaScript code for you according to what you’ve set up in the Elementor Editor options provided by the feature.

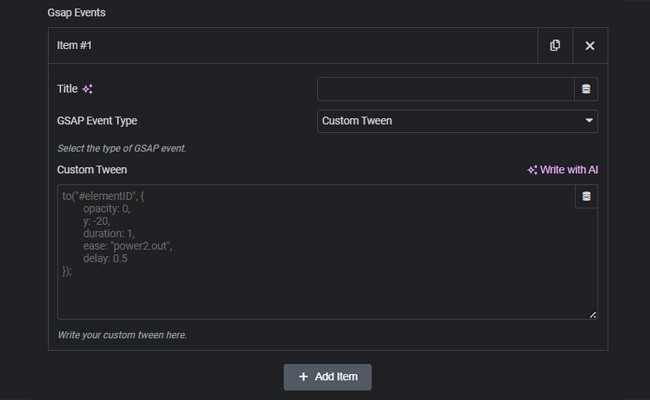
However, for more complex cases, we may want to write our own JavaScript to make sure that the tween we’re adding will do exactly what we want it to do, for example if we need to implement complex callback functions or do some logic between Tweens. This is possible using the GSAP Custom Tween Event Type, by writing our own JavaScript in the special field that appears as soon as we select this Event Type in Gloo’s GSAP.

Looking for a lifetime deal?