By default, Elementor Form fields come with plain text areas to type in. This won’t cut it when it comes to submitting more complex elements such as entirely new posts. Seeing as users can now do just that thanks to Gloo‘s Forms Extensions‘ Frontend Post Submission and Editing, the need arises for more complete text editors.
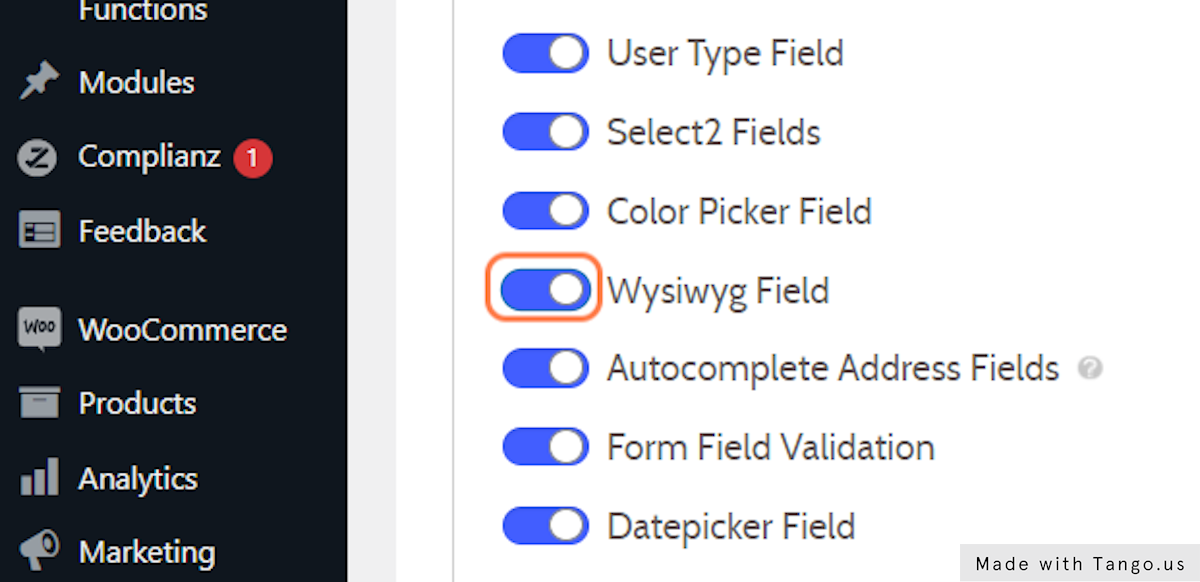
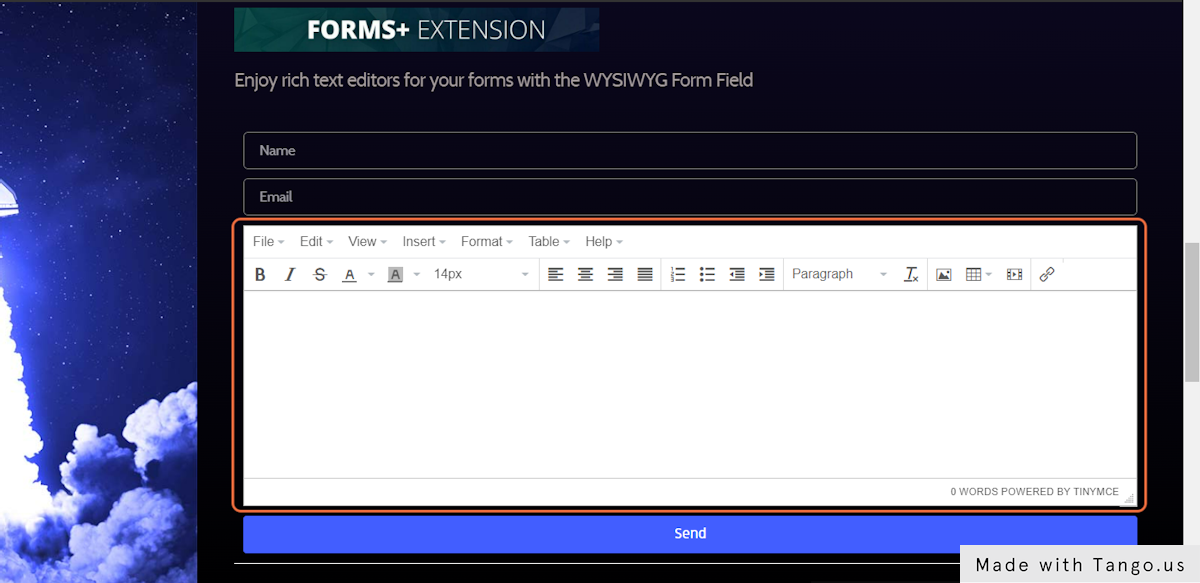
Wysiwyg Field, once enabled, adds a new Field Type by the same name, which will present the end user with a rich text editor for the item it’s been selected for. This rich text editor operates on a WYSIWYG (What You See Is What You Get) basis, allowing to preview the final post in the editor itself.
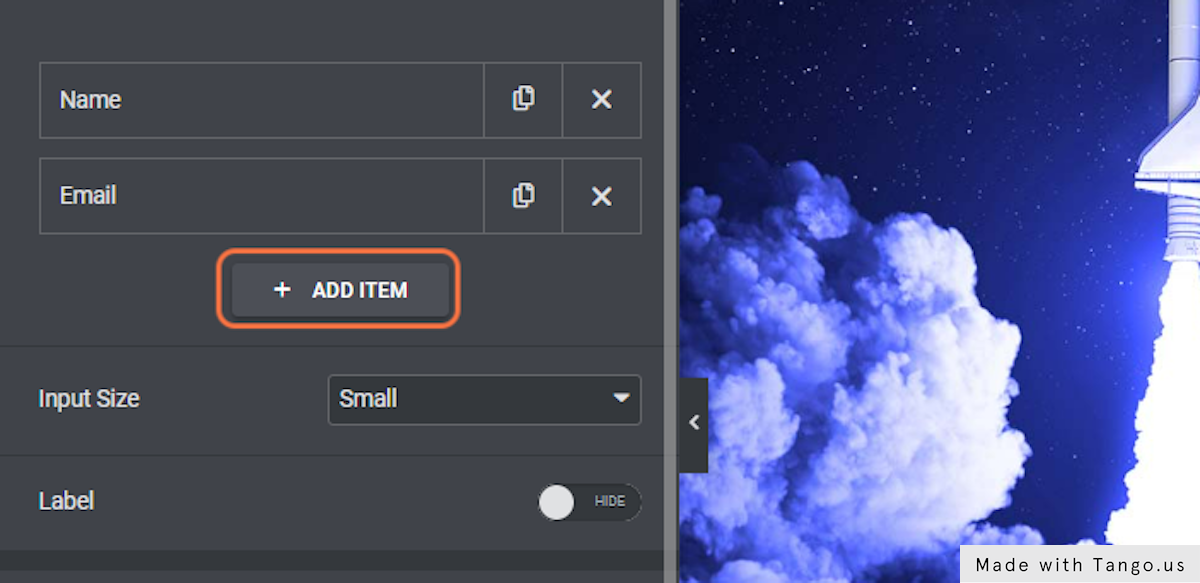
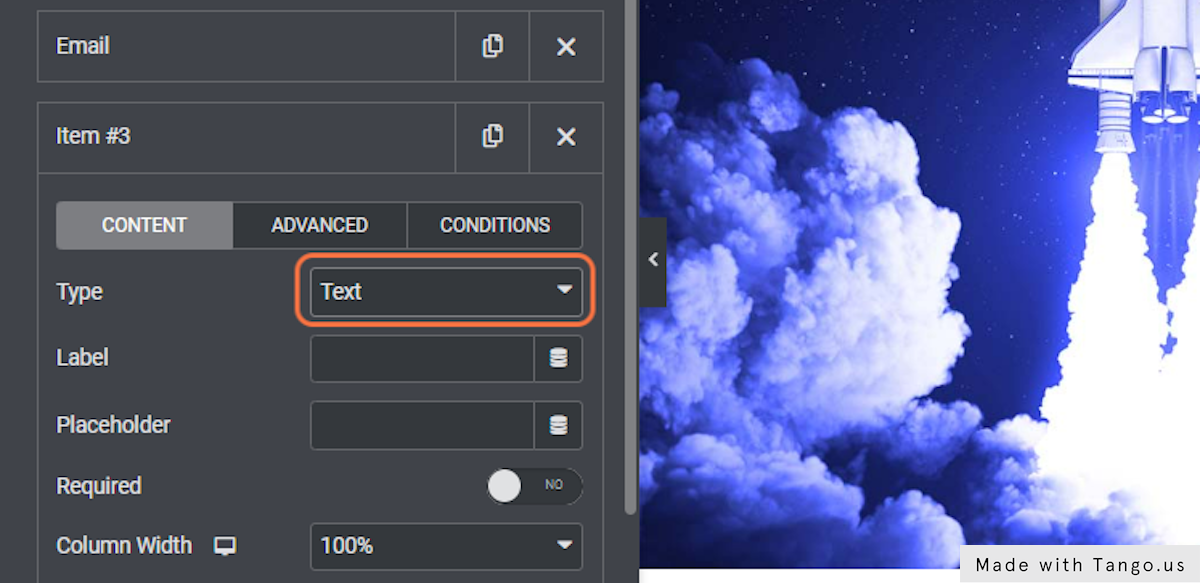
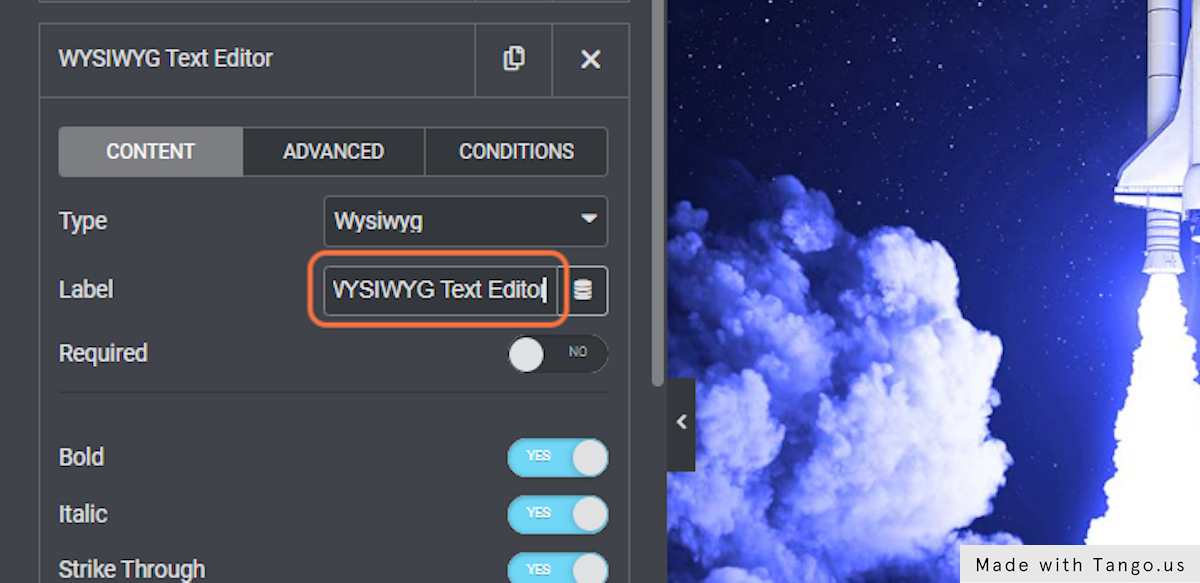
Just select Wysiwyg Field as the Field Type in your Elementor Form, and you’re set. It won’t show in the Elementor editor, but once the page is updated, the new rich text editor will show in the frontend.
Gloo‘s Forms Extensions‘ Wysiwyg Field features complete control over the typing and styling options you want your form field to allow the user to select. This is extremely useful to remove options that would otherwise clash with the styling of your web pages. You can, for example, deactivate the ability for the user to justify or align the text if you want the text to be aligned to a default side.
In the Advanced Tab you will find even more options with field plugins such as the Menu Bar, Image Tools and more.

Looking for a lifetime deal?