
Globals Dynamic Tag

Return you Elementor Global Values like font families and Colors and use them in any context you need. For this example we will demonstrate it using the composer widget.
We Will do the example using this code
<svg width="400" height="110">
<rect width="300" height="100" style="fill:blue;stroke-width:3;stroke:blue" />
</svg>
<div class="title">Our Title</div>
This is what it looks like :
Our Title
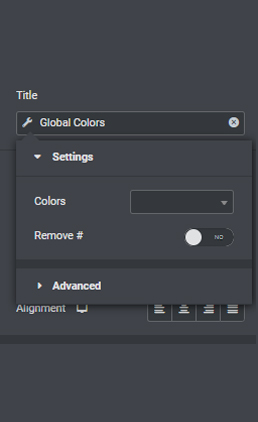
Lets add our first dynamic color to it
Our Title
Lets add our second dynamic color to it
Our Title
This is how the code looks now inside the dynamic composer - we used col1 and col2 variables to fetch our global colors
<svg width="400" height="110">
<rect width="300" height="100" style="fill:col1;stroke-width:3;stroke:col2" />
</svg>
<div class="title">Our Title</div>
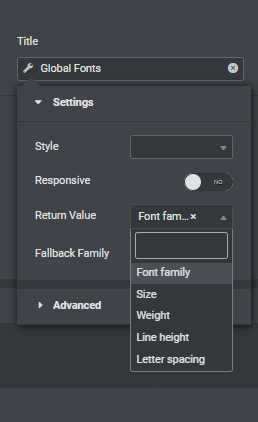
Now we will use Dynamic Css to change our title's font to Our Dynamic Font - and we will also print our global font name within the composer widget
let print out the font name + the system fallback
Montserrat Local,Arial
Lets change the font itself to our dynamic global font family
Montserrat Local,Arial