GSAP Line Drawing lets you create an effect that makes it look like the SVG is being drawn in real time along with page scrolling.
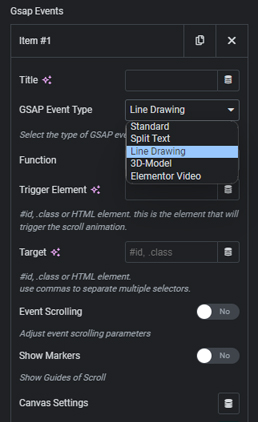
GSAP Scrolltrigger now features an Event Type called GSAP Line Drawing. Line Drawing can be used in conjunction with any SVG file with a stroke, and when set up correctly, will make sure that the stroke of that same SVG will fill in or fill out as the user scrolls the page, according to the Canvas Options, the Transformation Options, and with its direction determined by the To or From function.
SVGs that only posses fill are supported as well, and we will be able to change the fill color and opacity, but they of course will not present any sort of Line Drawing animation.
Refer to the GSAP Scrolltrigger module page and the GSAP Scrolltrigger Overview for more information on how to setup the canvas and other Event (Tween) options for every event type.
GSAP Line Drawing and the HTML Widget.
In order for GSAP Line Drawing to work correctly, we won’t actually be uploading our SVG to an image widget. We will instead copy its code into an HTML widget. We can prepare our SVG to make sure it will be fully compatible with Line Drawing by opening it or making our own in Illustrator, as outlined in the GSAP Line Drawing Tutorial.
It’s important to note that, when targeting our HTML Widget in our GSAP Tween (Event), we will want to enter an asterisk (*) to the right of our selector (e.g. #mysvg *) so that Elementor will know that the animation needs to apply to all elements within that HTML widget. This is in the same vein as needing to target the HTML tag when using the Split Text Event Type.
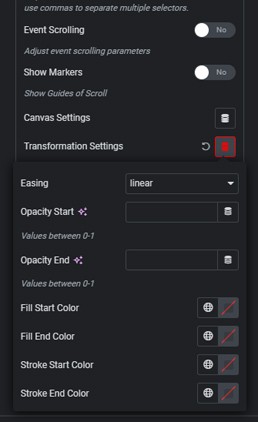
Available Transformation Options.
After everything has been set up the way we would with any other GSAP Event Type, including the Trigger and Target elements, the Canvas options and, if applicable and necessary for our needs, Animation and Pin Options, we can set up the Transformations to be applied to our SVG.

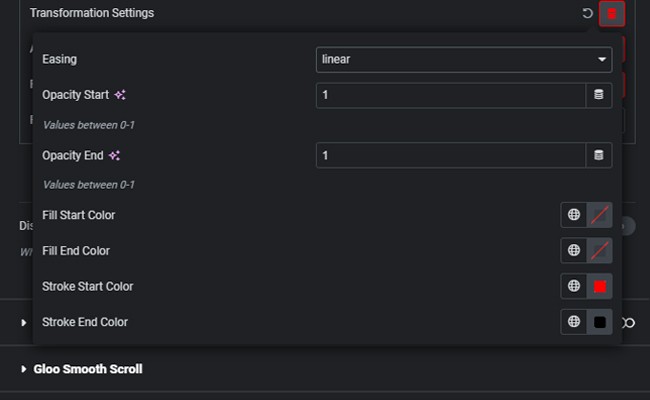
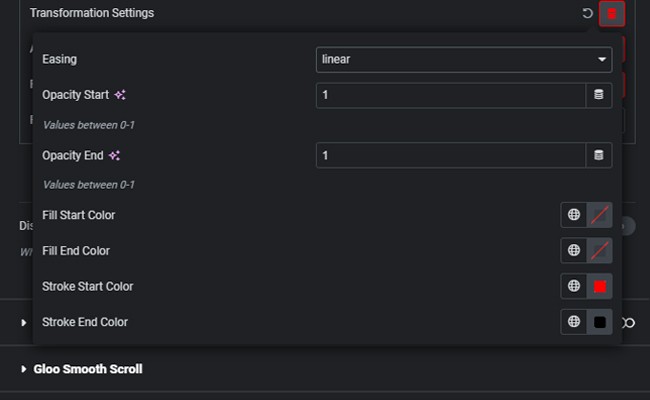
Transformation options for the Line Drawing Event Type are Opacity Start and End points and Fill and Stroke Start and End Color values. The actual Line Drawing animation will happen by default on the targeted SVG, so we do not need to set it up in the transformation options. Changes in the opacity, fill and stroke colors will happen alongside the Line Drawing animation. What we can do however, is change the Easing function that will be applied.
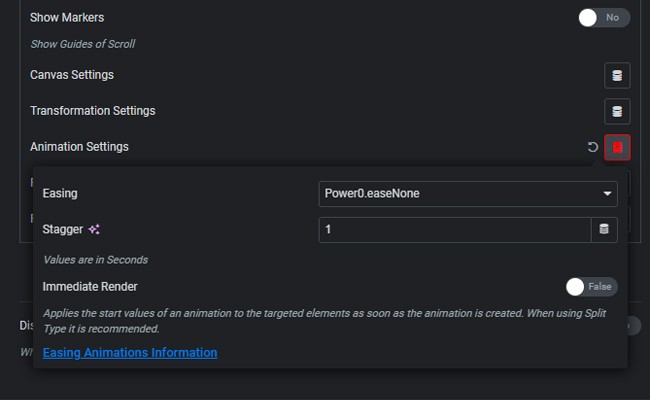
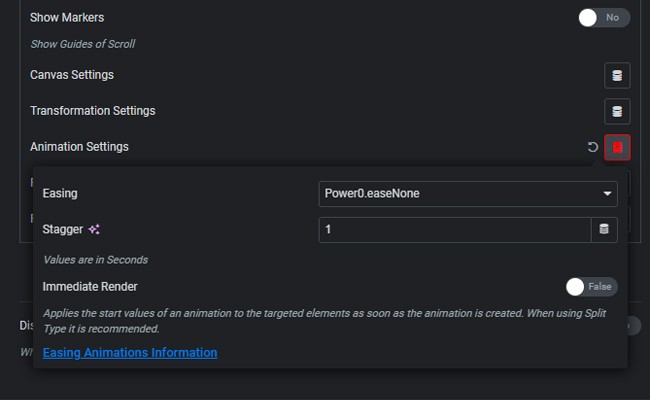
Immediate Render
Just like the GSAP Split Text Event Type, when using a From Tween Function, it is heavily recommended to toggle on Immediate Render in the animation options.

This will make sure that the starting values, represented by the Transformation Settings values in a From Tween, will be applied as soon as the Target Element appears in the Viewport, and not when the animation starts, avoiding unsightly jumps or undesirable behavior.