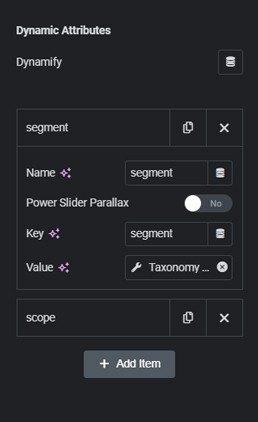
Dynamic Attributes.
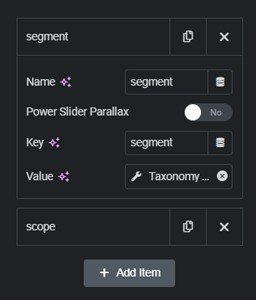
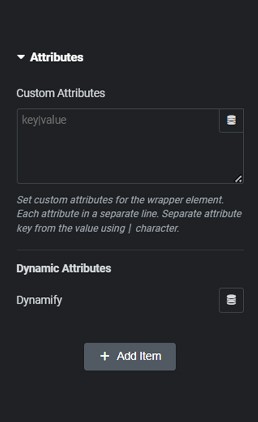
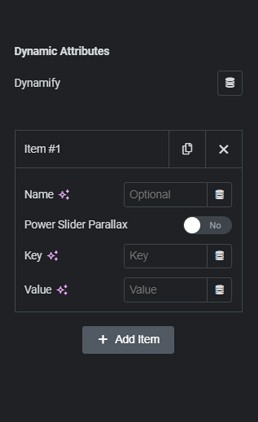
Adding attributes to our markup can be really handy. As it stands now, the Elementor Attributes Menu inside the Advanced tab doesn’t allow us to add multiple attribute keys. Our feature will add a repeater that will allow you to do two things: first, add as many attributes you desire, and second, fetch data dynamically, for keys or values of your attribute.
Use cases.
Attributes can be used for many things. For example; to target using CSS:
a[scope=woogloo]
{background-color: red;}
Another popular use is to create analytics measurements in Google analytics according to an attribute.
Parallax attributes.
Working with Slider Power and want to get even more out of your slider? Parallax effects are where it’s at.
The parallax effect is a visual phenomenon where objects appear to shift their position relative to each other when viewed from different angles. This effect is commonly observed in everyday life, but is usually replicated in web design or motion graphics to instill a sense of depth and immersion in a digital interface.
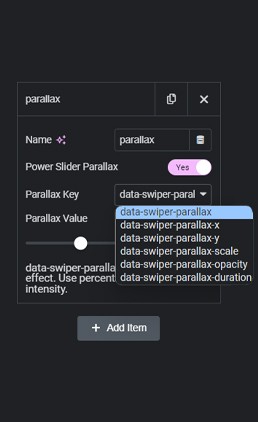
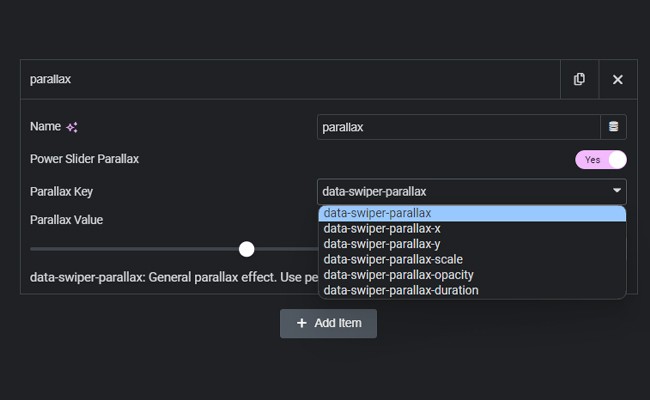
Gloo’s Dynamic HTML Attributes Repeater makes accessing that design power extremely easy, it’s as simple as toggling on the Power Slider Parallax option inside your repeater item for the widget or element you want the effect to apply to, provided that the given element is inside a Power Slider slide container, as these effects will kick in as soon as we change the slides on our slider in the frontend once all is set up correctly.

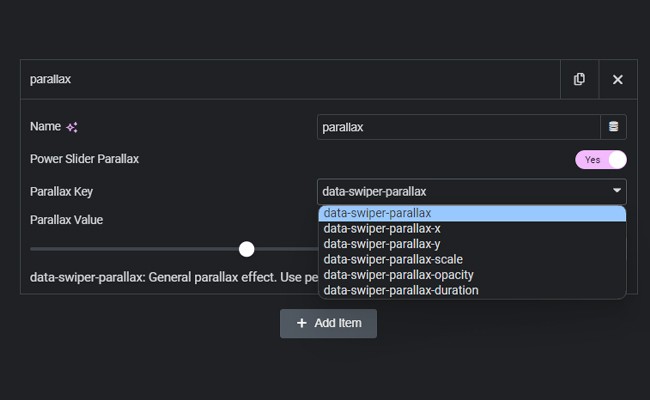
Toggling this on, the UI will change to show Parallax Key options that we can select from a handy drop down menu. The available options are:
General parallax effect key.
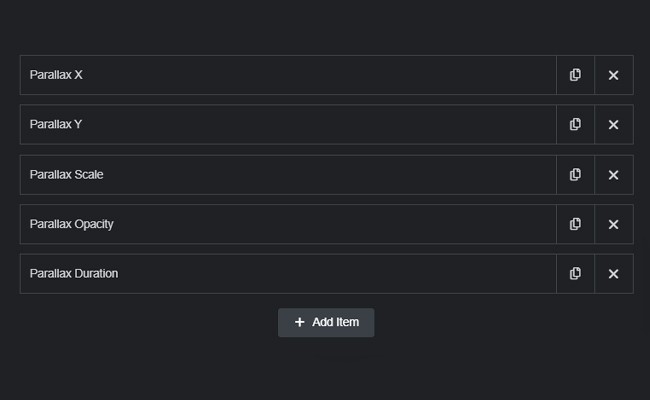
Controls horizontal movement. Positive values for right, negative for left.
Controls vertical movement. Positive values for downwards movement, negative for upwards.
- Data-swiper-parallax-scale
Controls scaling of the element. Positive values for scaling up, negative for scaling down.
- Data-swiper-parallax-opacity
Change the opacity from 0 to 1 during the parallax effect
- Data-swiper-parallax-duration
This attribute adjusts the duration of the parallax effect in milliseconds.
All of the values for these attributes (except the duration) represent the end value of the related attribute at the end of the parallax effect, which duration is determined by the duration attribute.
Using the Dynamic HTML Attributes Repeater, we can add as many of these attributes to a single element as we want.

By using different values on other items in the same general composition (lower values for items that need to appear closer to the observer, usually) We can easily create captivating and mesmerizing parallax effects for our sliders, or even just simple one-attribute animations without needing to resort to Gloo’s GSAP Scrolltrigger.